独学でWebデザインの勉強がしたいんだけど「無料で学べるサイトはないかな?」「最初はできるだけお金をかけずに、安い学習サイトで学べたらいいな」そんな風に思っていませんか?
この記事では、Webデザイナー・グラフィックデザイナー歴20年の私からみて、初心者向けで、なおかつ無料で独学でWebデザインを学習できるサイトをまとめてお伝えします。
私自身も前から〜今でもお世話になってる、役立つサイトを、本当に惜しみなくご紹介します。
Webデザインを学びたいけど「無料で始めたい!」方は必見です!
「Webデザイン」が学べるサイト6選
デザインをメインに学ぶなら「chot.design/ちょっとデザイン」がおすすめ

chot.designは、Webデザイン初心者におすすめの無料でデザインを学べる学習サイトです。
実際にWebデザイン会社やIT企業で働いている、現役Webデザイナー達がカリキュラムを制作しているので、現場で使われているリアルなノウハウを勉強ことができます。デザインの基礎知識のコンテンツを全て無料で体験できるようになっています。もっと知りたい!と思ったら有料プランもあるので、実際に学んでみるといいですね。
| サイトテーマ | 毎日ちょっとずつデザインを学ぶ、IT/Web業界の学習サイト |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料と有料(月額1,100円)コンテンツあり |
デザインを実践しながら学ぶなら「Cocoda!/ココダ」がおすすめ

Cocoda!は、デザインの基本から実践までを1つのサービスで学ぶことができるサイトなので、独学にピッタリです。
デザイン以外にも、Webデザイナーとして働ける場所を探すことができたりする機能や、Webデザインの仕事やプロジェクトを見つけることができたり、色々盛り込まれているサービスです。
サービス内の課題はご自分のポートフォリオにもなるので、就職活動をするときに自分作品を紹介するときに活用できます。
| サイトテーマ | デザインの基本知識をイチから学べる 架空案件の内容に対して自らが考えてデザインをする 実践的に学べることが特徴 |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料 |
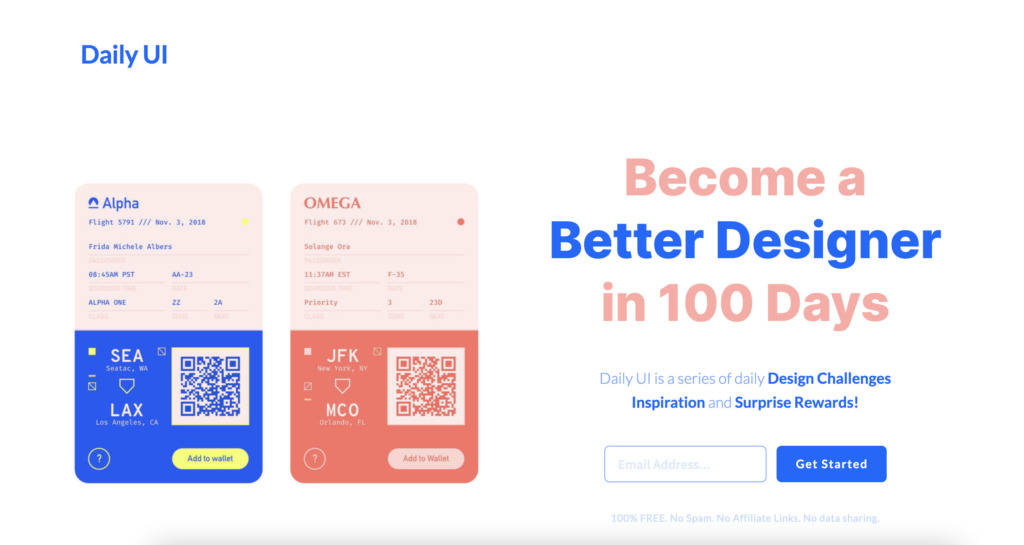
UIをメインに学ぶなら「Daily UI」がおすすめ

Daily UIは、メールアドレスを登録すると100日間UIに関するお題が毎日メールで届き、そのお題の内容でUIデザインしTwitterなどSNSでハッシュタグ「#DailyUI」付けて発信しよう!というサービス・サイトです。
毎日様々なお題が送られてくるので、いろんなデザインパターンを作ってみたい人に最適なサービスです。
| サイトテーマ | UI/UXデザインの勉強 |
| レベル | ★★☆☆☆ |
| こんな人におすすめ | 初心者(作品をどんどん作りたい人) |
| 料金 | 無料 |
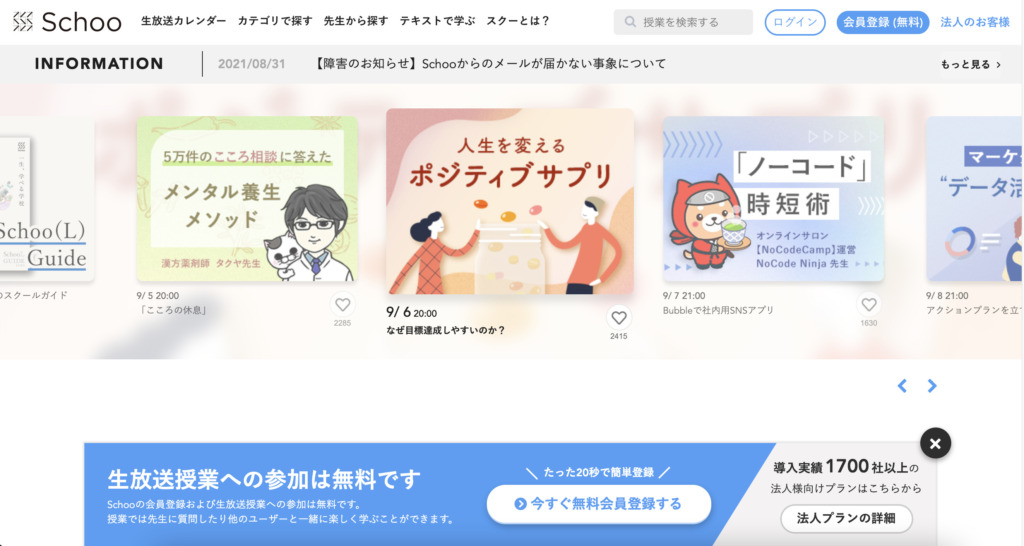
無料オンラインで学ぶなら「Schoo/スクー」がおすすめ

Schooは、生放送の無料動画で学習できるオンラインの学校です。色々な幅広いジャンル・業界から「先生」をお招きして、毎日新しい「授業」を生放送で配信していて無料で参加できます。
Webデザインが学べる「デザイン学部」という学部があり、所属すると学部の最新授業やカリキュラム進捗状況が届くようになります。デザインの理論から、Webデザインの考え方、アプリケーションの使い方、コーディング(html/css)、印刷物まで幅広く学ぶことができます!
デザイン以外にも気になる講座を受講すしてスキルアップをするのもよいですね!
| サイトテーマ | 幅広い学びのテーマが充実、動画を見て学ぶスタイル |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料(生放送)と980円/月(すべての授業が見放題) |
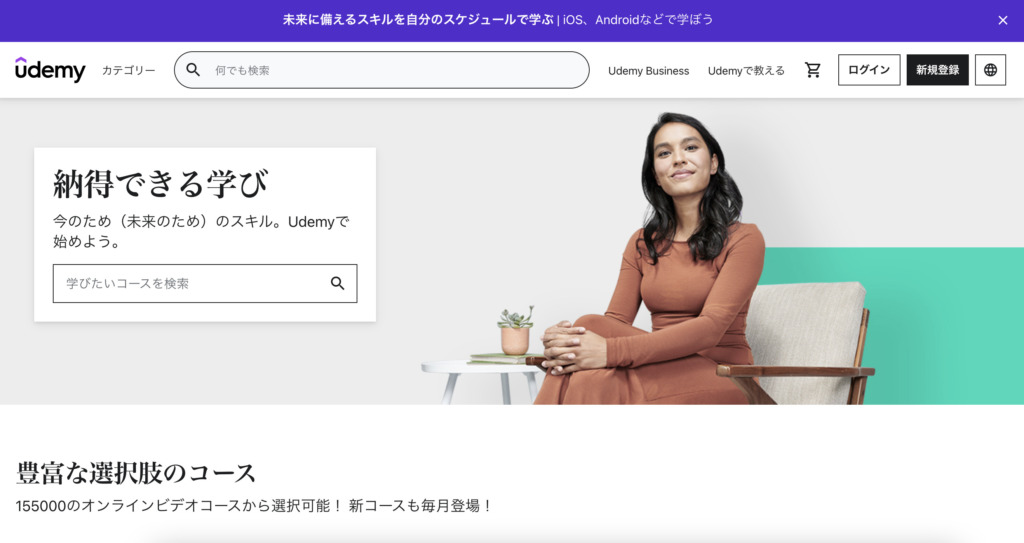
有料オンラインで学ぶなら「Udemy/ユーデミー」がおすすめ

Udemyはオンライン動画学習サービスです。動画講座を購入して学習するスタイルです。講座の料金は、無料の講座もあれば2万円以上もする講座もありますが、すべて買い切り型の動画なので一度購入すれば期限なくいつでも視聴することができるので学習期限なしで自分のペースで学べることができます。
| サイトテーマ | 買い切り型の動画講座を購入して学習するスタイル |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 講座によって金額設定あり |
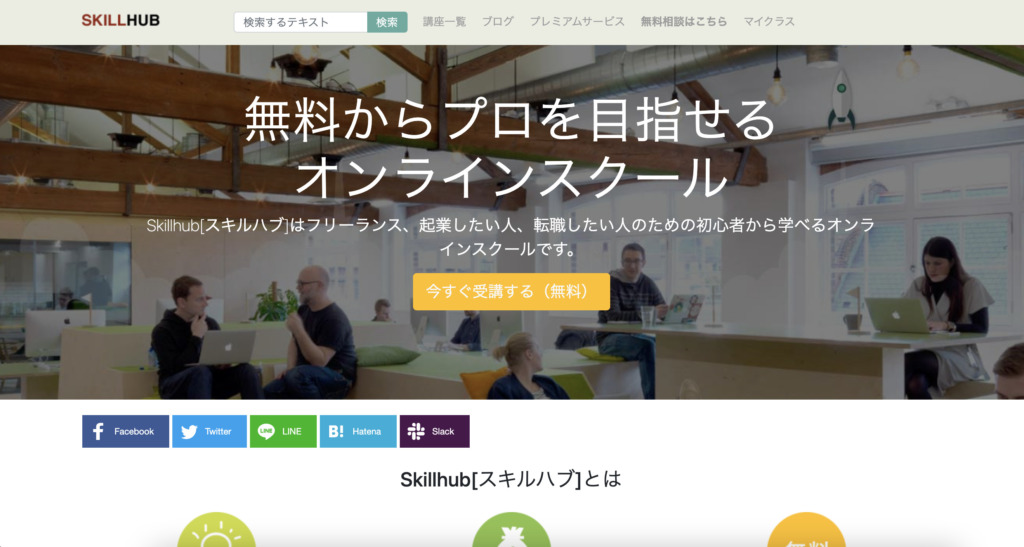
Webデザイン全般を学ぶなら「Skillhub/スキルハブ」がおすすめ

Skillhub/スキルハブは、動画コンテンツを視聴して学習できる、フリーランス、起業したい人、転職したい人のための初心者から学べるオンラインスクールです。14講座98レッスンが無料で公開になっており、基礎的な内容であれば無料で学習することができます。もっと深く学びたい方は無料でコンテンツを実際に試してみてから、有料へ移行するプランがおすすめです。
| サイトテーマ | 自学自習・オンライン完結、プログラミングが多い |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料と有料(月額1,080円)コンテンツあり |
「コーディング・プログラミング」が学べるサイト4選
スキマ時間で気軽に学ぶなら「ドットインストール」がおすすめ

ドットインストールでは、すべてのレッスンは3分以内の動画で提供されています。すきま時間を利用して無理なく気軽に学べます。もちろんスマートフォンからも視聴可能です。
| サイトテーマ | 3分動画で無理なく学習、豊富で幅広いレッスン |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料と有料(月額1,080円)コンテンツあり |
プログラミングがメインなら「Progate/プロゲート」がおすすめ

Progateでは、WEBサイト制作に必要なHTML/CSS, JavaScript, jQueryや、サーバーサイドのRubyやRuby on Rails, またWeb開発パスなどを学習することができます。
| サイトテーマ | オンラインプログラミング学習サービス 「初心者から、創れる人を生み出す」ことが理念 |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料と有料(月額980円)コンテンツあり |
実践型のプログラミング学習なら「CODEPREP/コードプレップ」がおすすめ

CODEPREPは、プログラミングを書いて動かしながら学ぶ実践型のプログラミング学習サービスです。
学ぶ内容はドットインストールやProgateと似ているサイトですが、Webデザインの基礎知識やコーディングがメインになるので、いずれかのサイトで実際に触ってみて、ご自分がやりやすいサービスを進めていくのでOKです。
| サイトテーマ | 「穴埋め形式の学習スタイル」で、初心者でも挫折しづらい学習方法 |
| レベル | ★☆☆☆☆〜★★★★☆ |
| こんな人におすすめ | 初心者〜中級者向け |
| 料金 | 無料 |
実際に入社したとしての学習なら「シラバス」がおすすめ

シラバスは、WebデザインやWebアプリケーションの 開発方法を学ぶことができる WEB サービスです。 ステップバイステップで、マネをしながら学習することができます。
| サイトテーマ | ステップバイステップで、マネをしながら学習 |
| レベル | ★☆☆☆☆〜★★★★☆ |
| こんな人におすすめ | 初心者〜中級者向け |
| 料金 | 無料 |
【公式】Adobeアプリの使い方が学べるサイト4選
Webデザインを独学する上で、必ず必要になってくるのがAdobe製品です。
そのAdobeから公式のチュートリアルの解説サイトをご紹介します。これらを利用すれば充分に独学でアプリが習得できます。練習用のサンプルファイルもあるので、実際に手を動かしながら学ぶことができます。各アプリのチュートリアルは本を買うより先に見てもらいたい内容なのでチェックしてみてください。
AdobeCCの使い方なら「Creative Cloudチュートリアル」がおすすめ

Creative Cloudチュートリアルは、Adobe製品全体でどんなことができるか?から説明しています。
AdobeCCを契約したならまず一番最初に読んでほしい内容です。
| サイトテーマ | Adobe公式のCreative Cloudのチュートリアル |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料 |
Illustratorの使い方なら「Illustratorチュートリアル」がおすすめ

Adobe社公式のIllustratorのチュートリアル。「初級」「中級以上」とありますが、独学からの場合は「初級」の「今日から始めるIllustrator」→「Illustratorの基礎」と進めていきましょう!
| サイトテーマ | Adobe公式のIllustratorのチュートリアル |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者〜中級者 |
| 料金 | 無料 |
Photoshopの使い方なら「Photoshop チュートリアル」がおすすめ

Adobe社公式のPhotoshopのチュートリアル。「写真編:基礎」から「写真編集 – 色補正と切り抜き」とステップを上げて進めていきます。補正などがわかってくると表現の幅が広がります!習うより実際に使って慣れることをおすすめします。
| サイトテーマ | Adobe公式のPhotoshopのチュートリアル |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者〜中級者 |
| 料金 | 無料 |
Dreamweaverの使い方なら「Dreamweaverチュートリアル」がおすすめ

Adobe社公式のDreamweaverのチュートリアル。Webサイトの仕組み構造からWebページへどのように展開していくのかが丁寧に説明されていてわかりやすくまとめられています。
| サイトテーマ | Adobe公式のDreamweaverのチュートリアル |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者〜中級者 |
| 料金 | 無料 |
Webデザインの情報収集としてチェックするべきサイト6選
わかりやすく学びたいなら「サルワカ」がおすすめ

サルワカは、デザイン・Web制作がメインのオウンドメディアサイトです。サイトのネーミングにもあるように、誰でもわかるように丁寧に図解で解説してくれているので、初心者におすすめです。
Webデザインの内容以外にもコーディング・Wordpress関連の記事も多く、特にデザイン全般を0から勉強する方におすすめです。
| サイトテーマ | 誰でもわかるように |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料 |
Web構築の情報を網羅している「コリス」はおすすめ

コリスは、Web制作に関わる人が1は知っている老舗のブログです。
昔からUIが変わってないので、すこし古いようにも思いますが、Web制作の構築に関わる情報量が多いのでブックマークして読んでほしいサイトです。
| サイトテーマ | ウェブサイトの制作に役立つ情報やインスピレーションを刺激するような情報 |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料 |
海外のWeb情報も知りたいなら「Webクリエイターボックス」がおすすめ

Webクリエイターボックスは、Webデザイナー / Webデベロッパー「Mana」さんのブログサイトです。
いろいろな国で仕事をされてきたみたいで、海外のWeb情報に関する有益記事も多く紹介されています。
Webで活躍する人に向けて役立つ情報をわかりやすく書いてあるので、説明がわかりやすいのでおすすめです。
| サイトテーマ | Webデザインやサイト制作・最新のWeb業界情報などを紹介しているブログ |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料 |
Web制作の最新情報は「PhotoshopVIP」がおすすめ

PhotoshopVIPは、Photoshop専門のサイトのように思ってしまいますが、Web制作・グラフィック制作全般の内容もあるブログサイトです、毎日チェックしたいサイトの一つです。
| サイトテーマ | フリーフォントなどの無料素材や、フォトショップの使い方、 最新デザインニュースをお届けするブログメディア |
| レベル | ★☆☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料 |
1ヶ月でWebデザインを身に付けたいなら「baigieさんのメディア」がおすすめ

デザイン制作会社baigieさんのメディアは、webデザイン独学している方向けではないのですが、「1カ月で即戦力クラスの知識が身に付く『webデザインドリル』公開」は独学中の方にぜひ読んでほしい記事です。
デザイン会社側から見た、未経験デザイナーの採用を進める時に「こういう知識は早い段階で身に付けておいてほしい」という知識がもとまったものですので、転職を頭に入れている方は一読してほしい内容です。
| サイトテーマ | ベイジ社員がお届けする情報発信メディア |
| レベル | ★★☆☆☆ |
| こんな人におすすめ | 初心者 |
| 料金 | 無料 |
独学でWebデザインが学べる無料学習サイト20選まとめ
独学でWebデザインが学べる無料学習サイト、20選をお伝えしました。
無料とはいえ、プログラミングからWebデザインも学習できるサイトやコンテンツはどんどん増えています!
何をやるにしても最初の一歩は最低限の努力として必要になってくるので、「興味ある」と思ったサイトでぜひ学習してみてくださいね。