Webデザインを独学で始めたいと思っていて「おすすめの本が知りたいな」と思っていませんか?
Webデザインに関連した本は色々出版されているので、いったいどの本を選んだらよいかわからないという方も多いと思います。
私も今はWebデザイナーとして仕事をしていますが、未経験だった時には時間を見つけては本屋さんへ行って、色々必要そうな本を買い込んでイチからWebデザインを勉強していました。
この記事では、初心者向けWebデザインのおすすめ本を目的別に学びたいことに合わせて厳選してご紹介します。
初心者向け・Webデザイン本の選びのポイント
Webデザインを独学するときに、大きく「6つ」のジャンルに分けて勉強を進めることがおすすめです。
- デザインの基礎知識
- デザインの実践・考え方
- アプリケーション(Illustrator/Photoshop)
- Webデザイン・コーディング(html・css)基礎知識
- JavaScript/jQuery
- WordPress
「どこから勉強を始めたらいいのかわからない」という方は、①〜④から手にとってみてください。
なぜならWebデザインのスクールや講座などで学ぶ順序が「Webデザインの基本」「html/cssのコーディング」「アプリ(PhotoshopやIllustrator)の使い方」から始めるからです。初心者は必ずこの3つのジャンルから勉強してください。
デザインの考え方・実践方法としてデザインをメインに勉強したい方向けとして、現場でのデザインに対する考え方や、実際に考えて手を動かしてみたい時のおすすめ本も合わせて紹介します。
⑤⑥は中級になるので、Webデザイン基礎が理解・出来たらチャレンジしてみてください。
Webデザイン・HTML・CSSを独学するのにおすすめの本3選
1冊ですべて身につくHTML & CSSとWebデザイン入門講座

こんな方におすすめ
・Webデザイン全般を学びたい人
・HTMLとCSSを基本から学びたい人
・Webデザインも並行して学びたい方
この本はWebデザインって何だろう?と思っている初心者の方でも「この1冊ですべて身につく」と謳っているだけに、この一冊でWebデザインの知識を知ること・身につけることができる本です。
「Webクリエイターボックス」というサイトを運営しているManaさんが書かれた本です。2019年度CPU大賞 書籍部門1位を受賞しています。Webデザイナーとして海外を行き学んできた知識と、Webサイト制作を教えている経験があるだけに体系立てて丁寧に説明しているので、初心者の方にわかりやすい読みやすい内容です。
Webデザイン=コーディングと思われがちで、html/cssの参考書を何冊も購入している方がいるかもしれません。
この本はデザイン基礎やHTML/CSSの書き方だけではなく、Webサイト制作の全体の流れまでこの本で網羅的に説明されているのでこの1冊ですべて知ることが出来ます。
デザインやhtml/cssを重点に学びたい方には少し物足りないかもしれませんが、Web制作をするのに大切なポイントはしっかりカバーされているので、初心者向け本としてとてもバランスが良い1冊です。細かいところは本読んで実践的に手を動かしてみましょう。

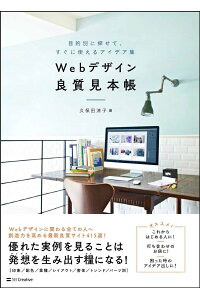
Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集

こんな方におすすめ!
・Webサイトのデザインをどうつくればいいかわからない
・Webデザインのアイデアが見つからない
・デザインのスキルに自信が持てない方
WebサイトのTOPページやコンテンツページのデザインを考える時に「全くデザインが思いつかない!」とお悩みの方が、デザイン制作のアイデア・ヒントがもらえる本です。
著者の久保田涼子さんは、もの創りを行うフリーランスクリエイター、WEB制作・ナレーター業務の会社経営者でもあり、デザインスクールの講師としてオンライン講座や教材開発、ワークショップ開発に多数携わって活動されている方です。
400種以上の良質なWebサイトを集めたこの見本集で、Webサイト全体のデザインやパーツ別(レイアウト、配色、フォント、色の使い方、写真など)や色々な角度から詳しく説明されているので、Webサイトのデザインを考えるときすぐに活用できます。
1つ1つのカテゴリに説明や具体的な参考サイトの画像が掲載されていているので、デザインの引き出しが増やすことができる1冊です。とにかくデザインのサンプルが多いので必ず自分のお気に入りが見つかります。
デザインはいいものを沢山見て自分に吸収してスキルを伸ばしていくので、Webデザイン初心者さんはぜひ手元に置きデザインを学習してほしい1冊です。

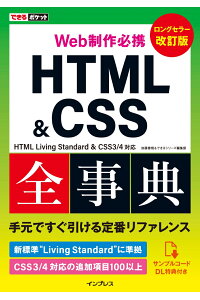
Web制作必携 HTML&CSS全事典

こんな方におすすめ
・これからHTMLとCSSを学び始める人
・html/cssタグの意味を調べたい方
本の名前の通り、Web制作でコーディングするときに使うhtml/cssの「タグ辞典」です。
そのタグがどんな使い方・意味を持っているのかをわからない時に調べるために持っていると便利な1冊です。
著者の加藤善規さんはWebサイト制作・システム開発業務における専門分野で実務経歴20年の方です。さらに単著・共著にて、Webクリエイター向けの書籍執筆を行っている方です。
ネットでもタグを検索して学ぶのとができますが、タグの意味から類似の機能を持つ他のタグも同時にわかるようになっているのと、サンプルコードを掲載して使用例が分かるようになっています。違った使い方ができます。
初めて見たタグや使い方を覚えきれていない要素やプロパティなどを、サッと簡単に調べることができるので、コーディングが楽しくなります。
私的にはコードの読み方が書いてあるところが好みです。人にタグを伝える時に読み方を間違わないので恥ずかしい思いをしないで済みます(笑)

デザインの実践・考え方を独学するのにおすすめの本3選
トレース&模写で学ぶ デザインのドリル

こんな方におすすめ
・いざデザインをしよう!と思ってもやり方がわからない
・デザイン書を読んでわかったと思っているけど、デザインができない人
・イラレやフォトショに慣れてきた初心者デザイナーさん
初めてデザインをイチから手を動かしてを学ぶ初心者にピッタリの一冊。デザインの練習に必要な題材・素材・テキスト・完成見本が揃っているから今すぐ手を動かすことが始めることができて、1日1問で1カ月分、演習30問あります!
著者のPower Design Inc.さんは、常時20名前後在籍のデザイナーがそれぞれ個性を活かしてグラフィック事業とプロダクト事業の2つの分野を柱に幅広く活動されている東京に拠点を置くデザイン会社です。
デザインを上達するにはたくさん作ること。その1つとして「トレースをすること」があります。デザインを簡単にトレースできるように素材やテキスト、フォント指定、カラー指定までしてくれているので、迷わないでトレースをすることができます。
練習や経験がすべてなので、「作る」以前の壁にぶつかり挫折してしまうという方は、デザインの練習に必要な題材・素材・テキスト・完成見本のデータがダウンロードできるので、飽きっぽい方でも少しずつデザインを独学で進めることができます。

トレース&模写で学ぶ デザインのドリル2 コンセプト

こんな方におすすめ
・イラレの使い方は知っているけどザインの勉強をしてない人
・実際に手を動かしながらデザインを学びたい人
・「1」を持っていて、もっとデザイン独学を進めたい人
「トレース&模写で学ぶ デザインのドリル」の第2弾となる本です。「美味しい」「憧れる」など、目指すコンセプトをテーマにして紙面の解説を読みながら手を動かしながらトレースや模写を行います。
前書と同じで30個の演習があり、ドリルで使用するデザイン素材はダウンロードできます。
「2」は応用としてのコンセプト編です。同じデザインでも媒体が変わる場合などのケースもあります。チラシ、DMのデザインを元にバナー制作をしたいなど。色々なデザインの表現方法はもちろん、実際のデザインとして学べるので引き出しが増えるので、前書がよかった人にはチャレンジしてもらいたい1冊です。

センスがないと思っている人のための 読むデザイン

こんな方におすすめ
・デザインのセンスがないと思っている人
・デザイン未経験で自信がない、と思っている人
デザイン経験がなくても、デザインソフトがなくても、読むだけでデザインセンスが鍛えられる本です。身のまわりにあるものから「デザインが学べるポイント」として、フォントの使い方、配色の考え方、レイアウトの勉強までデザインを吸収するヒントがいっぱいの本です。
著者の鎌田隆史さんは、アパレルデザイン・Webデザイン・DTPデザインと幅広く、デザイナー・アートディレクターとして活躍されている方です。2008年から「デザインの基礎を誰にでもわかるように解説する」をコンセプトのまぐまぐ! 人気のメルマガ「プロが教える美大いらずのデザイン講座」を書籍化したものです。
私同じデザイナーとして共感できるところもたくさんありました!現場のデザイナーとしての思考や頭の中を言葉として表現されているので知識はもちろんマインドも学べます。文章がメインですが読みやすく、アイデアの生み出し方、デザインの発想法はその場で試したくなります。
センスはいくらでも磨けるし、毎日の習慣でデザインが上達する事の大切さがわかります。デザインのセンスがない…と思っている方ほど、手にとってもらいたい一冊です。

アプリケーション(Photoshop・Illustrator)を独学するのにおすすめの本3選
PhotoshopやIllustratorを独学するのに入門書が1冊手元にあると便利です。
ツールの使い方はAdobeのチュートリアルサイトと動画で丁寧に説明しているのでそちらで学ぶことがおすすめです。
Webデザインを独学するのに、実際のところツールの操作を最初っから学んでも、実際の業務では使わないものも多くあります。
なので、購入するなら目的別に書かれている、やりたいことを逆引きして操作方法が紹介されている本がおすすめです。
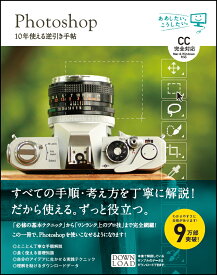
Photoshop 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応]

こんな方におすすめ
・Photoshopの使い方を知りたい方
・やりたい操作があるけど、そのやり方がわからない方
Photoshopの機能を基本的な操作はもちろん、応用まで網羅している書籍です。
実際にPhotoshopを使っていて「ああしたい。こうしたい。」を辞書代わりに逆引きして解決してくれる一冊です。
・写真が暗いから明るくしたい
・画像の中の人物を切り抜きたい
・画像と写真を重ねたい
など具合に「やりたいこと」のやり方がわかります。
「10年使える」というタイトルにもありますが、今後機能がアップデートしてもPhotoshopで表現したい目的はそんなに変わりません。年月・年数がたっても変わらない知識を身につけられます。
データをダウンロードして手を動かすことができるので、制作途中のレイヤーを見ながら学習しましょう。

llustrator 10年使える逆引き手帖【CC完全対応】[Mac & Windows対応]

こんな方におすすめ
・デザインの考え方を知りたい
・デザインの具体的な作り方を知りたい
この本もPhotoshopと同じで、Illustratorでやりたいことはわかっているけど、操作方法がわからないという方に逆引きして解決してくれる一冊です。
Illustratorも機能が多いアプリですが、この本では機能の基本的な操作方法から応用まで網羅してます。
「どのように操作するか」はもちろん大切なのですが「××を作るのにやり方がわからなくて制作物を完成するのにとても時間がかかった」といったことを回避することができます。
この本もデータをダウンロードして、本の手順を読みながら実際に操作をしてみて学習の理解を深めてください。

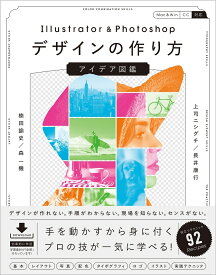
Illustrator & Photoshopデザインの作り方 アイデア図鑑

こんな方におすすめ
・デザインの考え方を知りたい
・デザインの具体的な作り方を知りたい
PhotoshopとIllustratorを実際に使って、レイアウト・配色・文字組み・写真の使い方を中心に、プロのデザイナーがどのように考えてデザインを作っているのかを詳しく解説している一冊です。
単なる使い方だけではなく、92種類の考え方と、その操作や具体的に数値なども載っているので、どのようになるのかが詳しく説明されています。すべてのファイル(素材データ、.レイヤーありのpsdファイル、アウトライン前のaiファイルなど)が作業データがダウンロードできるので、PhotoshopとIllustratorを学びたい人にぴったりの一冊です。
身の回りのデザインを見ていると「これはデータ上でどのように作られているのだろう?」と思うことがあります。会社に勤めていれば先輩に質問して教えてもらうのですが、独学だと質問できる環境ではない場合、隣の席の先輩に聞けるような内容がこの本では教えてくれます。
実際に手を動かしてみて、細かいところは本読んで学習していきましょう!

デザインの基礎を重点的に独学するのにおすすめの本6選
なるほどデザイン〈目で見て楽しむ新しいデザインの本。〉

こんな方におすすめ
・デザインとは?を知りたい人
・デザイン理論を学びたい人
この本は「目で見て楽しむデザインの本」というサブタイトルにもありますが、デザインって何だろう?と興味を持っている初心者の方が、本を見ているだけでデザインの考え方がわかる本です。
著者の筒井美希さんは、(株)アレフ・ゼロ(現・コンセント)という日本最大規模のデザイン制作会社で幅広くアートディレクション/デザインを手掛けている方です。
クライアントが「なるほど! そうなんですね!」と納得してくれる。その瞬間が私にとっては本当に嬉しくて。デザインに関する本を作ろうと考えたとき、“デザインを理解できる面白さ”を形にしたいと思いました。
https://visual-shift.jp/13884/
いろんな方にデザインを理解して楽しんでもらいたいって思って形(本)にされたのですね、素晴らしい!!
デザインを学ぼうと思って本をみると難しそうな専門用語が並んだものが多くありますが、この本は、デザインする上での必要な基礎、概念、ルール、プロセスなどを難しい言葉ではなく、図解やイラスト、写真などを使って解説しているので、読んでいて全く苦痛がありません。
実際にデザイナーが、普段の仕事でどのようにしてデザインを決めているのか?や、デザインを作り上げるまでの過程を一つ一つ順番に分かりやすく紹介してくれているので、プロセスがわかる内容なので、デザイン初心者でも、デザインの考え方を真似してみるだけでもスキルアップすると思います!

デザインの基本ノート 仕事で使えるセンスと技術が一冊で身につく本

こんな方におすすめ
・Webデザイン独学で勉強中で、アイデアの出し方、デザインの作り方を知りたい
・入稿データのチェックの仕方、デザイン料の算出の仕方
・デザインのプレゼンなど
この本は「デザイナーの心構えから、今の現場で使える知識までプロのデザイナーになるためのすべてのノウハウ」が詰まっている本です!
著者の尾沢 早飛さんは、BEAMS T、ブルーノート東京の広告物、BLUE NOTE JAZZ FESTIVAL、BLUE BOOKS cafeのトータルアートディレクション、アパレルブランドのビジュアルコンサルティングなどジャンルを問わず活動中の方です。

デザイン入門教室[特別講義]

こんな方におすすめ
・デザインをこれからはじめる人
・デザインの基礎知識を知りたい人
「デザイン入門教室」と謳っているように、「デザインの独学を始めた方」に向けた説明があるデザイン本です。
この本一冊でレイアウト、写真と画像、配色、文字と書体、文章、インフォグラフィックとデザイン全般を網羅していて内容量が豊富です。デザインの基礎を具体例を用いながら一つ一つ解説しているので、すぐに実践してみる内容になっている。
デザインの本を何冊か手にとって読んでみましたがデザインの基礎はこの本が一番分かりやすいです。他の本で「ノンデザイナーズ・デザインブック」がありそちらでもデザインは学べますが、「デザイン入門教室」の方が読みやすく実践的な内容も入っているので、私はこちらの本をおすすめします。
Webデザイン、グラフィックなどの分野に関わらず、これ1冊読むだけで基本のデザイン知識はOKなので、手元に置いて基本を繰り返し確認して使いたい1冊です!

デザイン力の基本 簡単だけど、すごく良くなる77のルール

こんな方におすすめ
・デザインの原則原理を知りたい人
・自分のデザインを少しでも良くしたい人
少しデザインに慣れてきた中級者向きの一冊です。「デザインはセンスではなくルール」ということが学べます。
大手企業ブランドのデザインガイドライン策定や、アートディレクターとして第一線で活躍するウジトモコさんの本です。
デザインを始めたばかりの人がやってしまう間違ったデザインを、例を見せながらビフォーアフターが満載の本。デザインの壁にぶち当たっている人、何やってもスッキリしたデザインにならないとお悩みの方は、一度デザインの原理原則に戻って理解を深めるためにぜひ読んでほしい1冊です。

誰も教えてくれないデザインの基本

こんな方におすすめ
・企画書やプレゼン資料、ポスターなど、デザインスキルを求められる機会がある人
・ブックデザインを学びたい人
プロのデザイナーはもちろん、ノンデザイナーだけどデザインスキルを身に付けたいすべての人、必見のデザイン入門書です!
著者の細山田デザイン事務所は、料理やライフスタイルの本、児童書から専門書まで様々な書籍や雑 誌を中心にデザインしているデザイン事務所です。『dancyu』(プレジデント社)など有名な雑誌を多く手掛けていますね!
こちらもDTP寄りの内容なのですが、これからデザインの基礎を学びたい人や、もう一度復習したい人にピッタリの内容です。タイポグラフィの歴史やブックデザインの製作過程についても丁寧に書かれているので本のデザインを学びたい方におすすめです。デザインに対する理解が深まるので手元に置いておきたい1冊です。

とりあえず、素人っぽく見えないデザインのコツを教えてください!

こんな方におすすめ
・読みにくい、色やフォントが選べない人
・写真や文字をどう配置すればいいのかわからない人
・「なんか素人っぽいな…」と悩む人
Webデザインを独学で頑張っているけど、素人っぽいデザインはもう卒業したい方へ、そんなデザインに悩む方の声にお答えする、知識0でもわかるデザインの入門書です!
著者のingectar-e (デザイン事務所)では、デザイン書の執筆やイラスト素材集の制作をしていて著書は30冊以上!代表作に『3色だけでセンスのいい色』『あるあるデザイン』『けっきょく、よはく。余白を活かしたデザインレイアウトの本』がある方です。
良いデザイン・悪いデザインを並べるだけではなく、レイアウト、配色、フォントなど、その要素ごとに詳しく解説されています。記載が具体的でページもカラフルで楽しく読むことができる、とてもわかりやすい一冊です。

【中級】JavaScript/JQueryを独学するのにおすすめの本2選
【中級】Wordpressを独学するのにおすすめの本
Webデザイン独学におすすめ本!現役デザイナーが本気で選んだ18冊まとめ
今回私が紹介したWebデザインの本は「実際に手を動かしてみてやってみる」ものを多くご紹介しました。
Webデザインを独学するには、本を眺めているだけではなく、実際にやらないとスキルは身につきません。
ネットで情報収集をすると断片的になり、自分で取捨選択をしていくことになりますが、本はその著者が伝えたいことを1冊にまとめたものになります。書籍はデザインにおける考え方や技術など勉強するに必要なツールです。ご自分が学びたいと思った、目的に合った書籍を選んでみてくださいね。